FCPの空間適合とクリップの置き換え
Final Cut Pro(ファイナルカットプロ 以下FCP)で編集を行うとき、最初から正式な解像度の画像ファイルを使って作業をできるなら、そのクリップの空間適合は「なし」に設定した方が元画像に対する拡大・縮小率がそのままの数字で確認でき、解像度を把握しやすいです。しかし、解像度の低い仮の画像で作業を進め、仕上げ工程で正式な解像度の画像が提供されるといったケースもあります。このような場合に空間適合を「なし」に設定すると、解像度の低い仮の画像と正式な高解像度画像とで画像のサイズ設定のための拡大・縮小率が異なってしまい、置き換え作業が面倒になります。
このような場合は空間適合を「フィット」や「フィル」といった設定で作業をすると、画像置き換え時の手間をグッと減らすことができます。
INDEX
高解像度画像のサイズが判明している場合
先行して低解像度の画像素材が支給され、編集が固まったところで高解像度画像に置き換えるといったケースでも、後に支給される予定の高解像度画像のピクセル数が正確にわかるなら、低解像度画像をphotoshopなどで高解像度画像と同じピクセル数に変更してからFCPに読み込めば、置き換え作業はそう面倒ではありません。この場合の低解像度画像は単にボヤけているだけで、ピクセル数は高解像度画像と同一であり、画像のサイズ設定をそのままの値で置き換えて問題ないからです。しかし、低解像度画像が先行して支給される場合、高解像度画像のピクセル数が正確にわかるとはかぎりません。また、低解像度画像を高解像度画像の解像度に揃えるという手間があり、効率性もやや落ちます。
空間適合の「なし」「フィット」「フィル」
空間適合については、「FCPのアニメーション機能 その2 png画像の空間適合とアニメーション」に記載済みですが、3種の空間適合設定について改めて簡単に記載しておきます。
画像クリップやビデオクリップのビデオインスペクタには「空間適合」という項目があり、その設定を「フィット」「フィル」「なし」の3種類から選択します。
空間適合「なし」
「なし」の場合は、編集をする画面のピクセルに対して画像のピクセルが1:1で対応します。74_fig_01はFHD1920 × 1020設定のタイムラインに、800ピクセル四方の画像の空間適合を「なし」に設定して配置したところです。画像のサイズ設定は100%です。
画面縦方向の1080ピクセルに対して配置した画像の縦幅が8割くらいを占め、画面のピクセル数と画像のピクセル数が1:1で対応している様子が分かります。
空間適合「フィット」
「フィット」の場合は、画像がトリミングされることなく画面に収まる最大のサイズに自動調整されます。画像74_fig_02は、74_fig_01と同じ画像を空間適合「フィット」に設定した状態です。画像のサイズ設定は100%です。
画像の縦の長さが画面の縦の長さピッタリに収まるよう自動調整され、左右に余白が残っています。画像にトリミングされた箇所はありません。
空間適合「フィル」
「フィル」の場合は、画面に余白が残らないサイズに自動調整されます。画像74_fig_03は、74_fig_01と同じ画像を空間適合「フィル」に設定した状態です。画像のサイズ設定は100%です。
画像の横の長さが画面の横の長さに合わせて自動調整され、余白なく画面いっぱいに収まっています。画像の上下はトリミングされています。
空間適合「なし」がそのままのサイズで配置するというルールなのに対し、フィットやフィルは画面を「満たす」というルールで画像サイズが自動調整されています。上記3つの画像はどれも画面上でのサイズが異なりますが、どの場合も「調整(すべて)」の値は100%であることがミソです。
ピクセル数の異なる画像で比較
200ピクセル四方の画像を低解像度画像に、3700ピクセル四方の画像を高解像度画像に見立てて「なし」と「フィット」での表示サイズとサイズのパラメータ(%)を比較します。
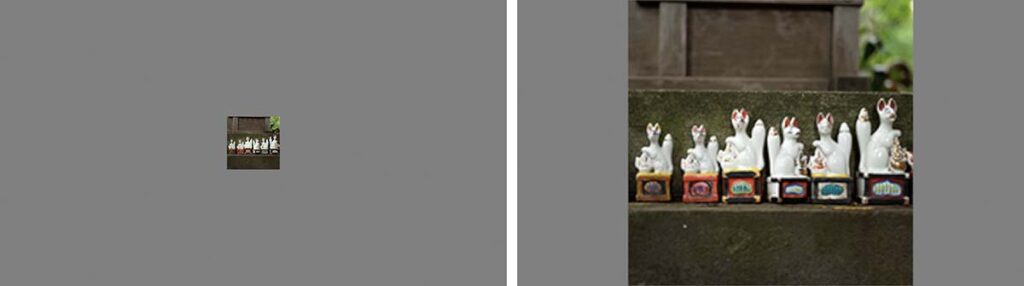
74_fig_04左は200ピクセル四方の低解像度画像の空間適合を「なし」で配置した画面、74_fig_04右が「フィット」で配置した画面です。画像のサイズ設定は両方とも100%です。

200ピクセル四方の低解像度画像を空間適合「なし」で配置した画面(左)と、「フィット」で配置した画面(右)
一方、74_fig_05左は3700ピクセル四方の高解像度画像の空間適合を「なし」で配置した画面、74_fig_05右が「フィット」で配置した画面です。画像のサイズ設定は両方とも100%です。

3700ピクセル四方の高解像度画像を空間適合「なし」で配置した画面(左)と、「フィット」で配置した画面(右)
74_fig_04と74_fig_05の画像を比べたとき、左の空間適合を「なし」に設定した場合、上の低解像度画像と下の高解像度画像は画面上での表示サイズが異なります。2つの画像を画面上で同じサイズに見えるように調整するには、ビデオインスペクタの「調整(すべて)」の値をそれぞれ異なる値に設定する必要があります。つまり、低解像度画像から高解像度画像に置き換えるとき、画像の表示サイズに関するパラメータを変更する必要があります。「調整(すべて)」項目にキーフレームを追加してアニメーション処理を加えている場合などは、全てのキーフレームの値を修正する必要がありパラメータの移し替え作業がとても面倒になります。
一方、右の空間適合を「フィット」に設定した場合は、上の低解像度画像も下の高解像度画像も同じ大きさで配置されています。この時の「調整(すべて)」の値はどちらも100%です。画像のサイズ調整のために「調整(すべて)」の値を操作した場合も、その値は低解像度画像に対しても高解像度画像に対しても同じ値で同じ表示サイズになります。そのため、低解像度画像から高解像度画像に置き換えるとき、画像クリップに設定したサイズ設定を「パラメータのコピーアンドペースト」で移し替えて問題ありません。「調整(すべて)」に多数のキーフレームを追加している場合も「パラメータのコピーアンドペースト」で設定を移し替えることができるので、画像の置き換え作業がグッと楽になります。
ここでは「フィット」で試しましたが、低解像度画像と高解像度画像の空間適合設定が同一であれば、「フィル」であっても同じサイズ設定で置き換えができることに変わりはありません。画像を配置した初期の表示サイズが「フィット」とは異なるだけです。
複合クリップを使って置き換え時の手間を軽減
上記の方法でも低解像度画像から高解像度画像への置き換え作業は楽になるのですが、サイズ設定に多数のキーフレーム処理を加えているようなケースで高解像度画像への置き換え後に表示サイズの微調整をしたい場合、やはり多数のキーフレームの値を修正しなくてはなりません。こういった場合には、後で置き換えが必要な低解像度画像をあらかじめ複合クリップに変換して作業を進めるのも一つの手です。
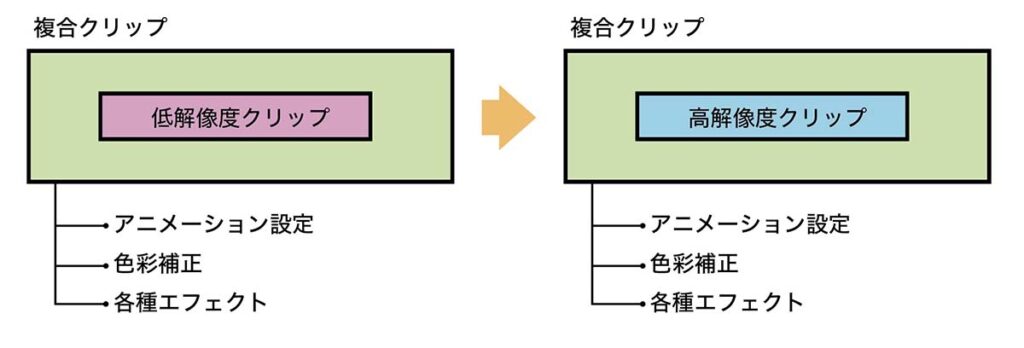
低解像度画像を複合クリップに変換し、複合クリップ内の低解像度クリップには一切キーフレームを書き込まず、アニメーション処理や色彩補正などのエフェクト処理は複合クリップに対して適用します。低解像度画像から高解像度画像に置き換えるときは、複合クリップ内のクリップを置き換えるだけで作業が完了します(74_fig_06)。

アニメーション設定などは複合クリップに対して施し、中身のクリップを置き換える
低解像度クリップを内部に配置した複合クリップに対して施していたアニメーションなどの様々な処理は、複合クリップといういわば容れ物に対して適用した状態なので容れ物の中身を差し替えても問題なく機能します。また、クリップを置き換えた後で、複合クリップ内の高解像度画像に対してサイズ調整やクロップを施しても、複合クリップに施したアニメーション処理などに影響はありません。低解像度画像から高解像度画像への置き換えといった作業だけでなく、アニメーション処理などのエフェクトを数種類の映像に対して試したい場合など、置き換え作業全般で便利な方法です。
ただし、「FCPで複合クリップの活用 複合クリップの利点と欠点」で記載したように、複合クリップはその内部のタイムラインと参照関係が生じるため、編集バージョンを多数作成する目的でプロジェクトの複製をした場合に、複合クリップ内のクリップの置き換えには注意が必要です。複合クリップ内のクリップを置き換えると、その複合クリップを配置している全てのタイムラインで画像が置き換わってしまうからです。このような場合には、複合クリップに対して「新しい親クリップを参照」処理を加えるか、プロジェクトを複製する際に「スナップショット」機能を利用する必要があります。
まとめ
ここでは静止画像を置き換える想定で説明をしましたが、動画素材であってもこの置き換え方法は同様に機能します。有料動画素材などを扱う場合に、無料でダウンロードできる透かし入りのサンプル動画で作業を進め、仕上げ時に購入した透かしなしの動画素材に差し替えるといったケースでも、その映像に複雑なモーションや色補正などを適用している場合は便利な方法です。
こういったエフェクトなどを保ったままクリップを置き換える作業は最終的な仕上げ時に行うことが多く、エフェクト適用時から時間があいている場合は細かなパラメータの移し替えに注意が行き届かないこともあります。間違いなく確実に、それでいて手軽に置き換える手順を考えておくと不要な失敗を防ぐことができます。




