FCPのアニメーション例
転がるハンコのアニメーション1
FCP(Final Cut Pro ファイナルカットプロ)でアニメーションを作るとき、動きに反動を加えると、より生き生きとした雰囲気に仕上がります。例として、ハンコが動く簡単なアニメーションを作ってみました。
INDEX
動きの骨格を作る
ハンコの画像を用意します。周囲に余白のないpng画像を用意しました。画像の周囲にある青い点が、画像の外周を表します。
背景はR:245、B:245、G:245の白で、95IREくらいです。基本ストーリーラインには、白い背景を配置しました。
ハンコの画像を、白い背景の上に配置します。
ハンコが画面の右からスライドして登場し、コロン、コロン、と転がった後、少し浮き上がって押印する動きをつけました。
このプロジェクトのフレームレートは23.98fpsです。小数点以下の数値が多くなると煩雑なので、コマ数と秒数は24fpsで表記します。
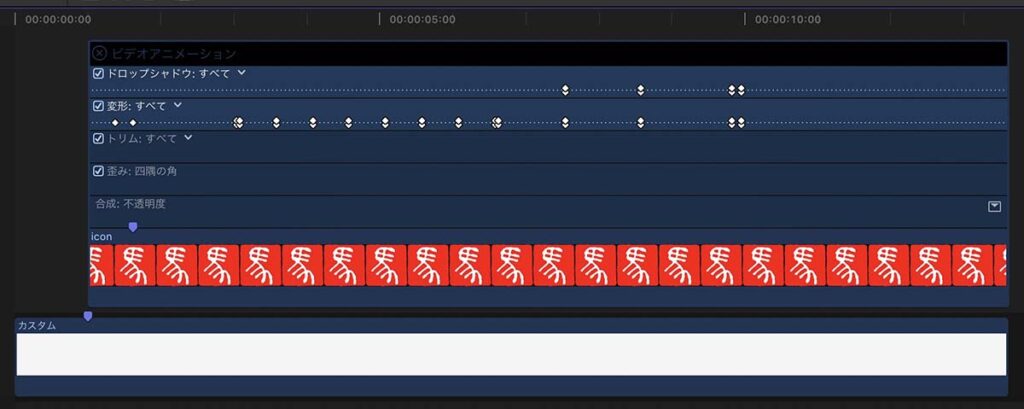
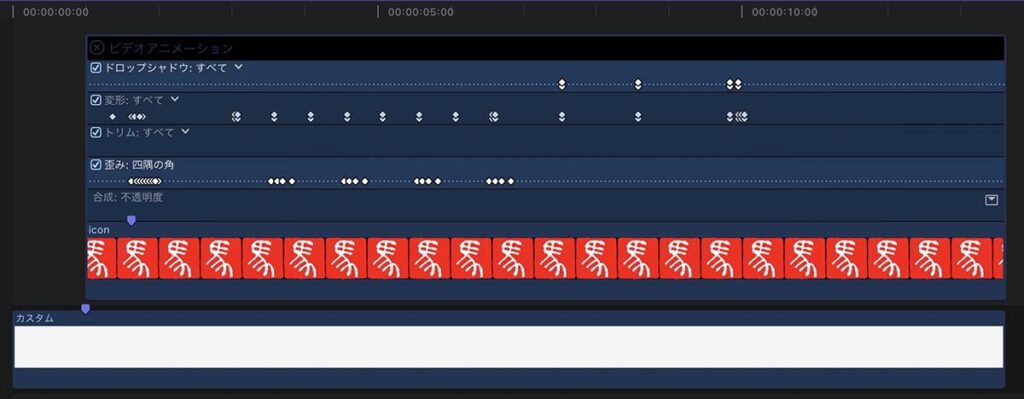
追加したキーフレームを表示したのが、ビデオアニメーション画面46_fig_02です。

ドロップシャドウ
ハンコが浮き上がる部分には、エフェクトの「ドロップシャドウ」を加えています。「ドロップシャドウ」は、エフェクトブラウザの「ビデオ」カテゴリーにある、「スタライズ」に格納されています。
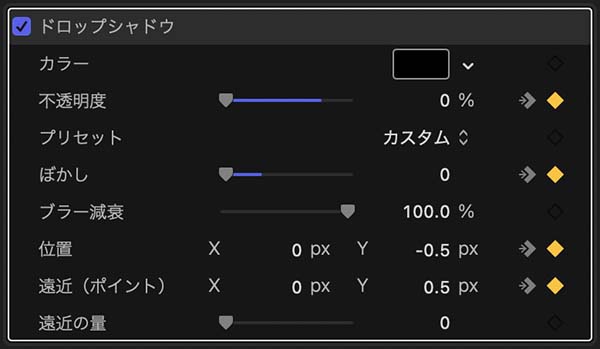
ドロップシャドウの影にもキーフレームを追加して、アニメーションを加えています。46_fig_03が、浮き上がる前のパラメータです。キーフレームを追加した項目には、キーフレームボタンに色が付いています。(46_fig_03で、「遠近(ポイント)」にキーフレームを追加していますが、46_fig_04でその他のパラメータを設定して満足したので、「遠近」に動きは付けていません。)
46_fig_04が、浮き上がった部分のパラメータです。この後、押印した瞬間に、46_fig_03と同じ設定に戻ります。
アンカーポイントの移動
ドロップシャドウ以外の操作は、「FCPのアニメーション機能 その3」の「アンカーポイントの調整」で記載したのと、ほぼ同じことをやっています。今回は、ハンコがコロン、コロン、と動く部分で、アンカーポイントの位置を変更しています。
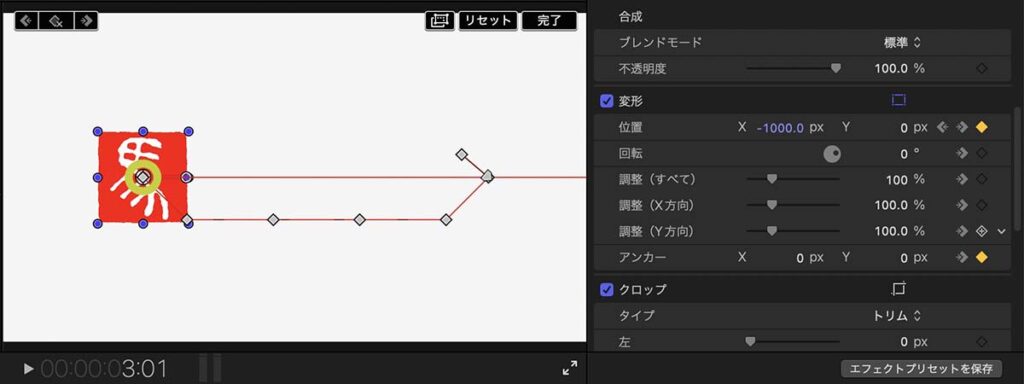
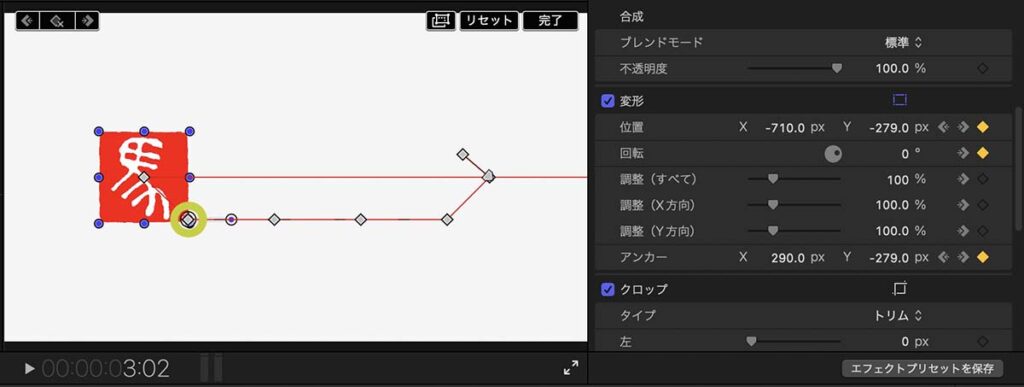
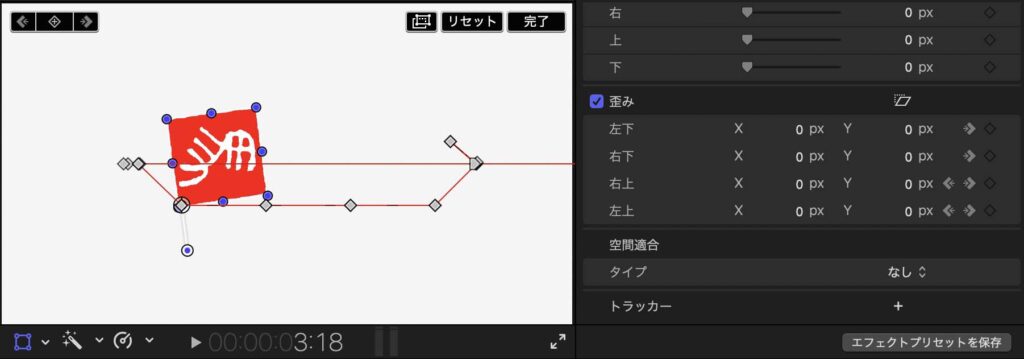
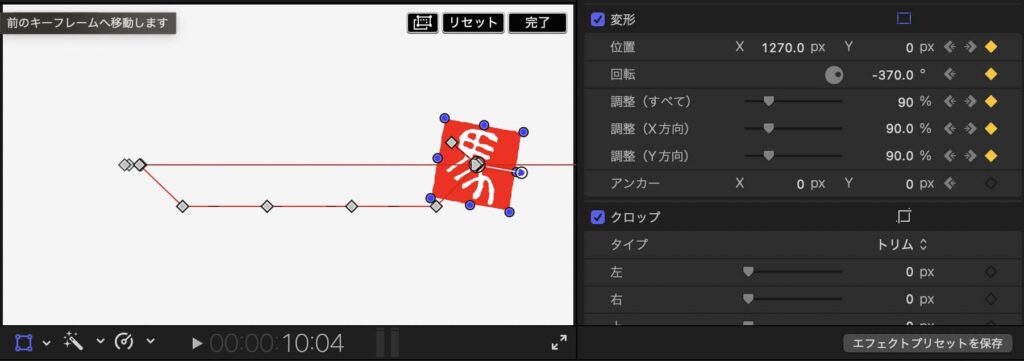
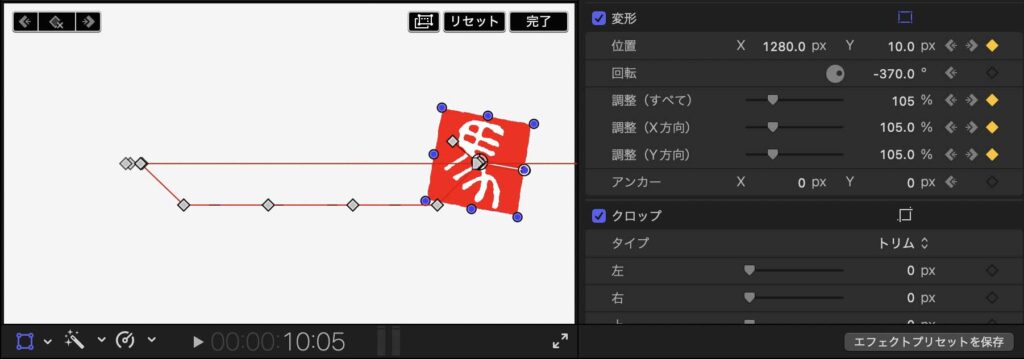
46_fig_05が、登場後に静止した状態です。黄緑色の丸で囲った部分が、アンカーポイントです。このコマでは、ハンコ画像の中央にあります。

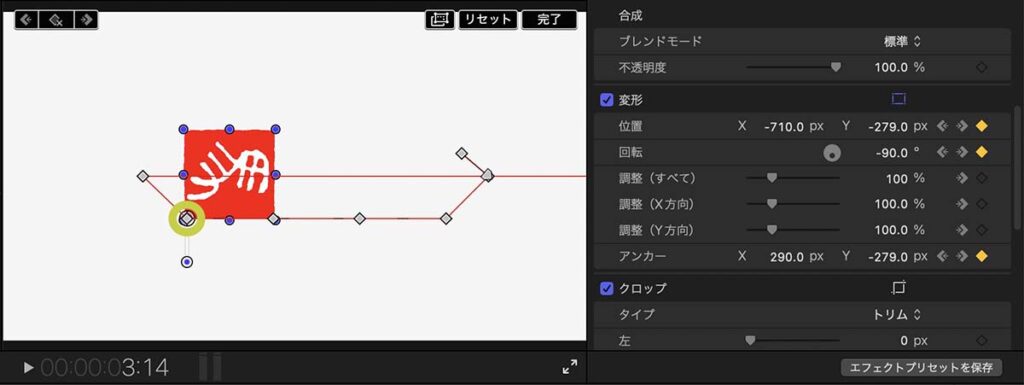
46_fig_06は、46_fig_05の次のコマです。(ビューア画面下のタイムコードをご覧ください)このコマで、アンカーポイントをハンコの右下に移動しました。
パラメータを見ると、アンカーポイントの値を変更した分を、位置のパラメータで相殺しているのがわかります。結構面倒くさいです。

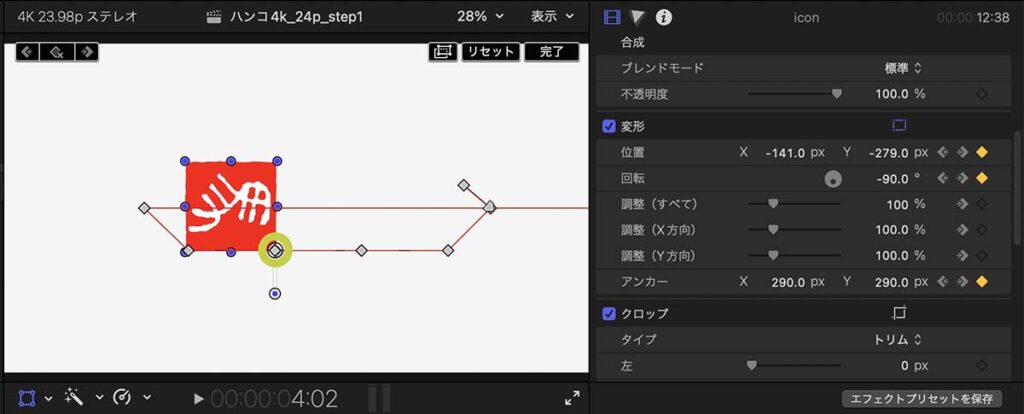
46_fig_07は12コマ後です。90度(パラメータ的にはー90度)回転し終わったコマです。アンカーポイントは、ここまでハンコの右下にあります。

46_fig_08は、次の回転の直前です。アンカーポイントをハンコの右上に移動しました。

動きに反動をつける
動画46_movie_01だと動きが淡白なので、移動や回転の反動で歪む動きを加えたのが、動画46_movie_02です。
46_fig_09が、動きの反動で歪むモーションを付け足したビデオアニメーション画面です。主に「歪み」のキーフレームを追加しました。
ハンコが登場した部分に、ちょっと行き過ぎて戻る、急ブレーキを掛けたような動きを加えました。また、回転の反動で、ハンコの形がグニャっと変形する動きを、「歪み」機能を使って加えました。
最後の押印部分は、勢いよくハンコを押して振動する動きを加えています。こういった動きを加えるだけでアクセントになり、見栄えが変わります。

歪みパラメータの操作 止まる反動
ハンコが登場して止まる部分では、「位置」パラメータにキーフレームを数箇所追加しています。停止予定位置の30px前で減速し、次のコマで100px行き過ぎます。2コマ後に反動で110px戻り、1コマ後に10px進行方向にズレて停止位置に止まる、という動きにしました。簡単にいうと、行ったり来たりを繰り返して止まっています。
「歪み」パラメータを見ます。46_fig_10は、ハンコが止まる直前のコマです。勢いよく移動して、上部が少し後ろに傾いた様子を、「歪み」機能を使って表現しました。

46_fig_11は、止まった次のコマです。ハンコの上部が、止まった反動でグニャリと進行方向に歪んでいます。

46_fig_12は、次のコマです。ハンコの上部が揺り戻した状態です。この後、ブルブルと揺れながら、1コマづつ歪みを減衰させて静止します。

歪みパラメータの操作 回転の反動
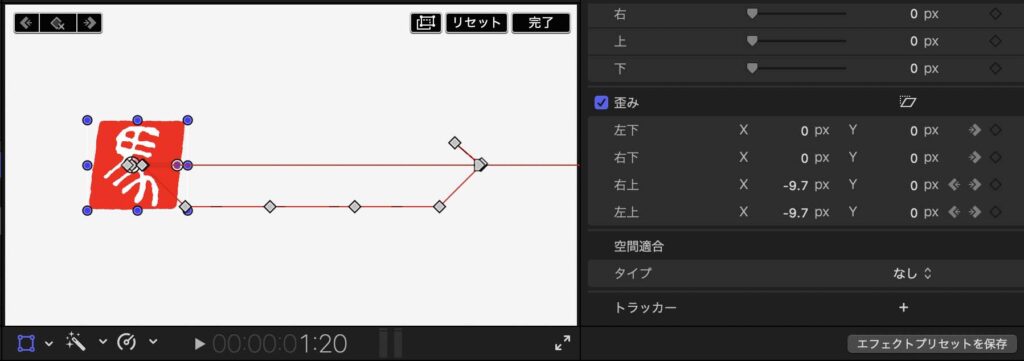
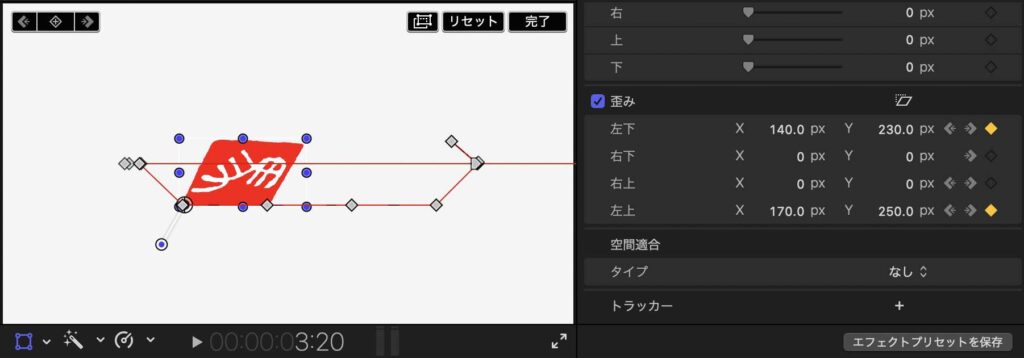
回転し終わったときに、プルンと歪む動きのキーフレームをみます。46_fig_13は、回転が終わる1コマ前です。歪みはありません。

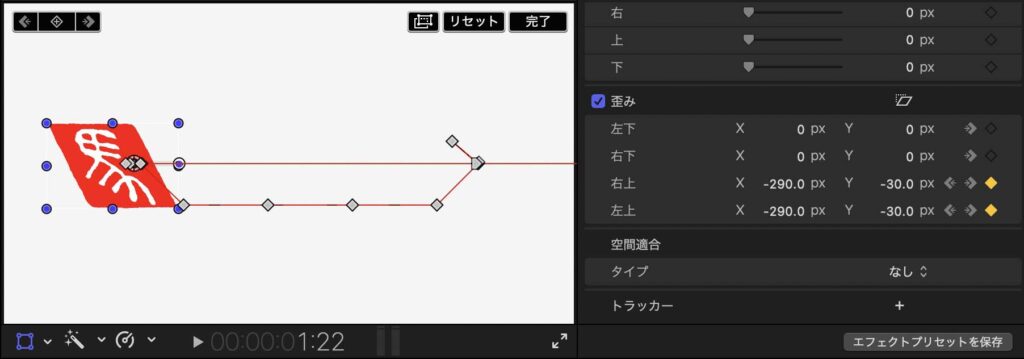
46_fig_14は、回転が終った1コマ後です。「歪み」にキーフレームを追加して、形を変形させました。画像を回転させているので、画面での上下左右と、「歪み」パラメータの上下左右が一致せず、少しややこしいです。

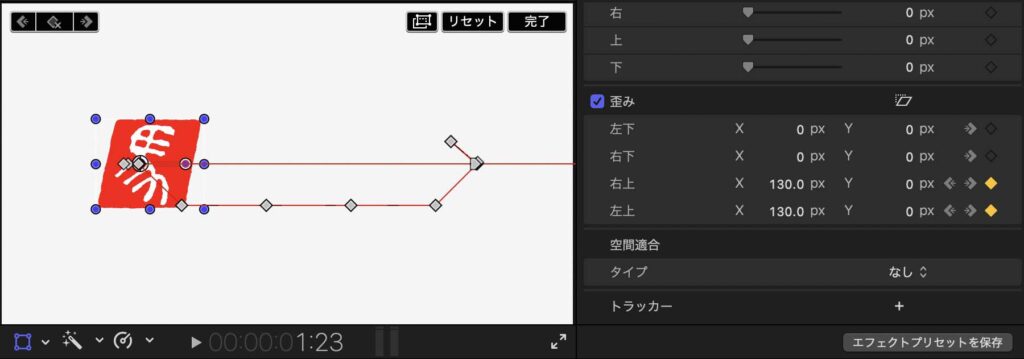
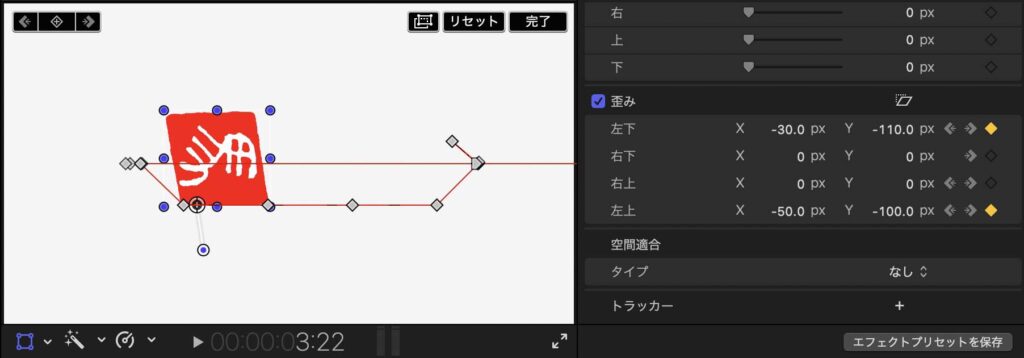
その2コマ後に揺り戻した様子が、46_fig_15です。

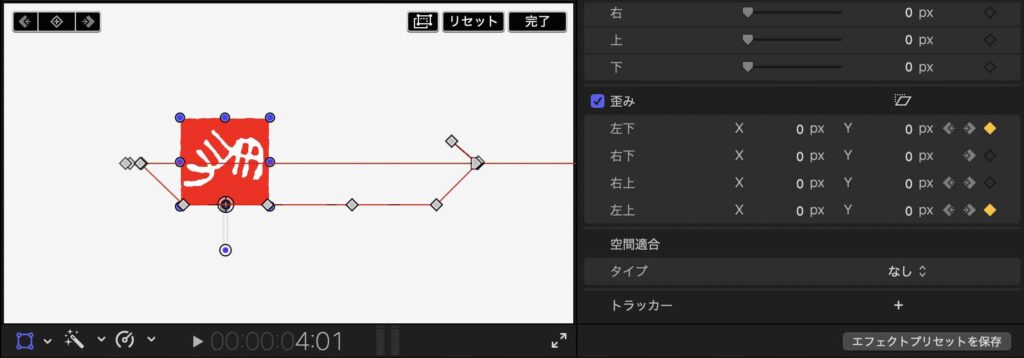
さらに2コマ後で、歪みがなくなります。

この後、回転するたびに操作する頂点が入れ替わり、X , Y座標の関係や、パラメータの+ー(正負)も入れ替わるので、かなり面倒くさいです。
押印の揺れ
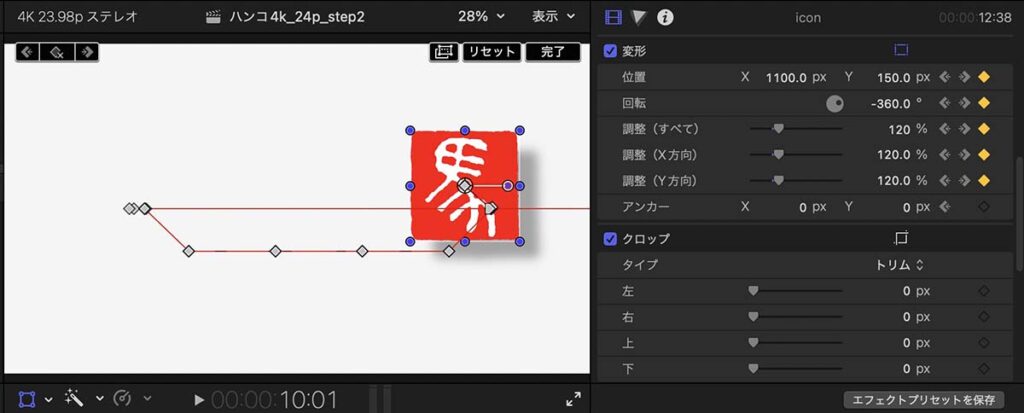
46_fig_17は、ハンコが浮き上がった押印待機状態です。ここで使用している画像は、プロジェクトの画面設定に対して等倍のピクセル数なので、拡大すると若干画像が荒れます。しかし、120%くらいの拡大であれば、それほど気になりません。

46_fig_18が押し込んだところ。そのままだとつまらないので、10度回転させました。

46_fig_19では、反動で少し戻り(大きくなり)ます。跳ね上がって浮いたイメージではないので、ここにドロップシャドウは加えていません。再び46_fig_18のパラーメータになって止まります。

24fpsで作成したこともあり、動きの速い部分がチラチラとした動きになっています。ブラー効果を加えたいところですが、長くなるので次回にします。(ブラー効果の追加が難題になります…)