motionでタイトルプリセットを作成 2
図形の追加と公開、
テンプレート変更時のFCPへの影響
前回に引き続き、Appleのビデオエフェクトアプリmotion(モーション)を使った、Final Cut Pro(ファイナルカットプロ 以下FCP)用タイトルプリセットの作成について記載します。前回はタイトルプリセット用プロジェクトの作成、テキストレイヤーの設定とビヘイビアの適用を行いました。今回は、タイトル画面への図形(ライン)の追加とエフェクトの適用、タイトル作成時のプレビュー用背景の追加、タイトルの開始部分や終了部分のみ継続時間を固定するビルドイン・アウトマーカーの設置、プロジェクトの保存(公開)について記載します。
また、FCPで使用中のタイトルテンプレートをmotionで変更したとき、FCPでどのように変更が反映されるかについても試しました。
図形の追加 ラインの描画
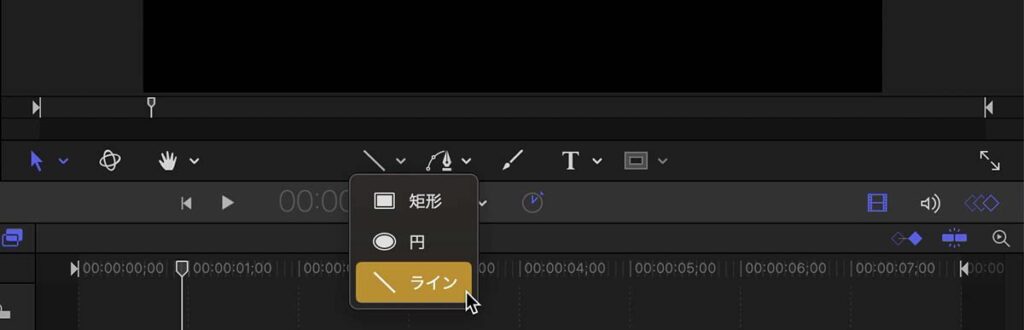
ここでは、文字が現れるとともにアンダーラインが伸びるようにします。まず、ラインを引きます。キャンバス画面下に並ぶボタン群の左にある図形の描画ボタンをクリックすると、「矩形(四角形)」「円(楕円を含む)」「ライン」から描画する図形を選択することができます(m03_fig_01)。

図形の描画ツールを選択する
ラインなど図形の描画は、一般的な描画ツールと同様にキャンバス画面上でマウス操作によって行います。水平、垂直、斜め45度の線を引く際にはshiftキーを押しながらといった操作方法も、一般的な描画ツールと同様です。この後、FCPでの使用時にタイトル(テロップ)の文字数に合わせてラインの長さを調整できるような設定を加えるので、とりあえず画面の右端いっぱいまで描画しておきます(m03_fig_02)。

キャンバス画面でラインを引く
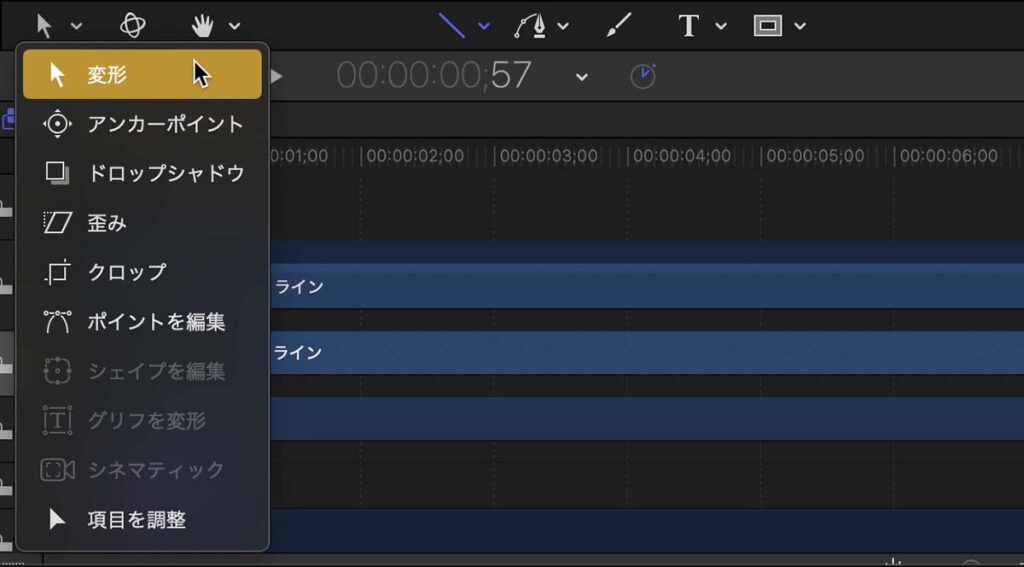
マウスカーソルを通常の選択ツールに戻すには、キャンバス画面左下のツール選択ボタンから「変形」を選択します(m03_fig_03)。

ツール選択メニュー
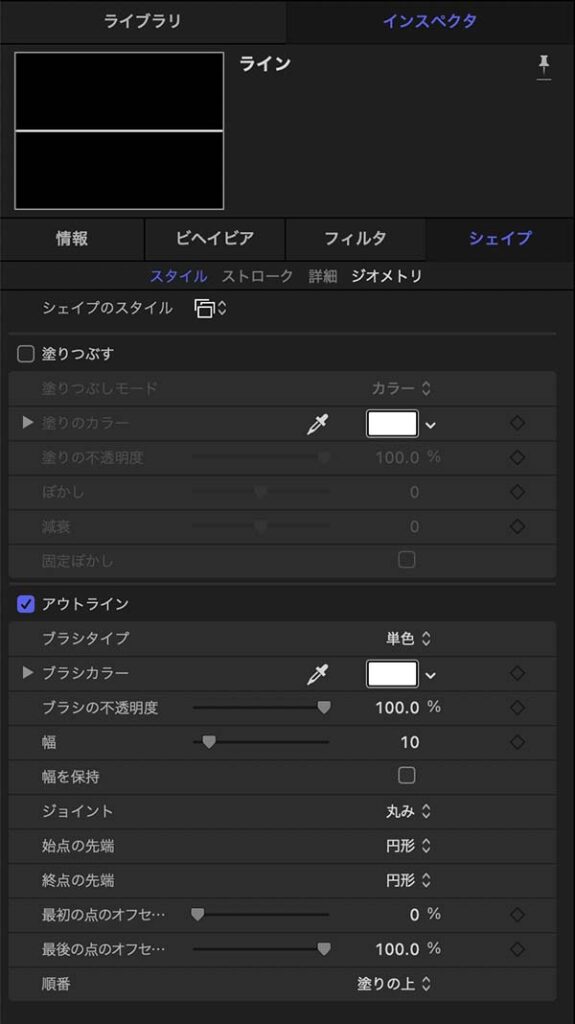
ラインの位置や長さは、キャンバス画面上でマウスによるドラッグ操作によって調整できます。また、ラインの色などの設定は、インスペクタ画面で操作します。m03_fig_04がラインのインスペクタ画面で、「シェイプ」ページで色やラインの端の形状、線幅の設定が可能です。
画面上での位置やサイズは、「情報」ページでも設定することができますが、「情報」ページでの設定はラインの位置や長さを修正するというよりも、ラインという図形レイヤーの位置やサイズを調整する操作になります。「情報」ページでの設定は、FCPでのクリップのビデオインスペクタの設定によく似ています。
ラインにアニメーション処理を加える
ラインが次第に伸びるようなアニメーション処理を施すには、「シェイプ」ページ(m03_fig_04)下にある「最後の点のオフセット」にキーフレームを追加することで設定が可能です。しかし「最後の点のオフセット」は、FCPでこのタイトルプリセットを使用するとき、表示する文字数に応じてラインの長さを調整するのにも使用できます。そして、FCPでラインの長さ調整を可能にするには「最後の点のオフセット」を公開に設定する必要があり、ここに設定したキーフレームアニメーションはそのパラメータを公開するとFCP上で再現されなくなってしまいます。motion上で設定したキーフレームアニメーションは、その項目を公開するとFCP上では再現されないようです。
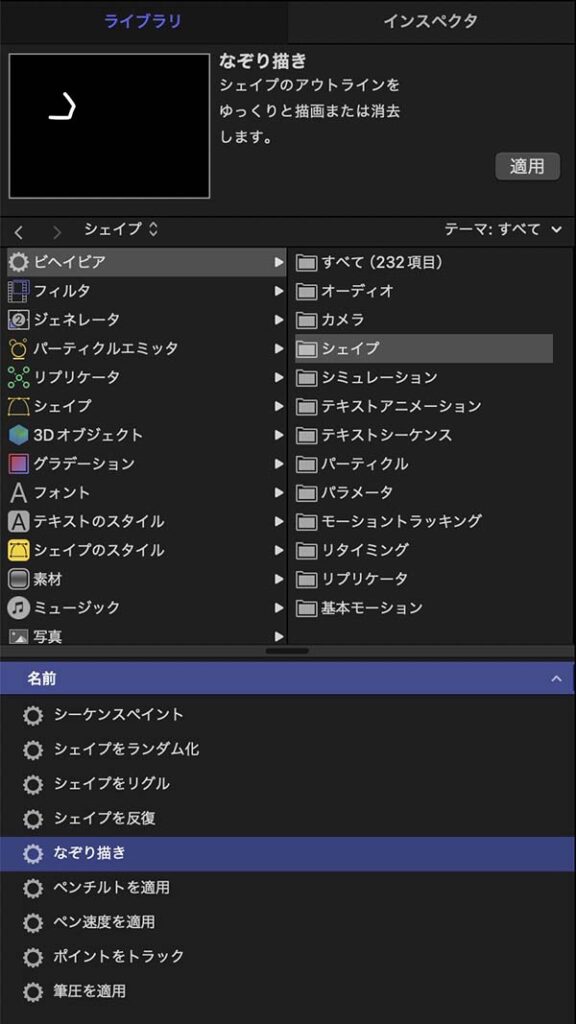
FCPでの使用時にラインが伸びるアニメーション処理が再現されつつ、入力したテキストに合わせてラインの長さも調節するには、別の方法を探す必要があります。いくつかのエフェクトを試してみたところ、「ビヘイビア」の「シェイプ」項目にある「なぞり描き」というエフェクトで、ラインが次第に伸びる表現が可能でした。motionには多数のエフェクトが搭載されているのでこのエフェクトが最適かは判りませんが、ここでは「なぞり描き」を適用して進めます。
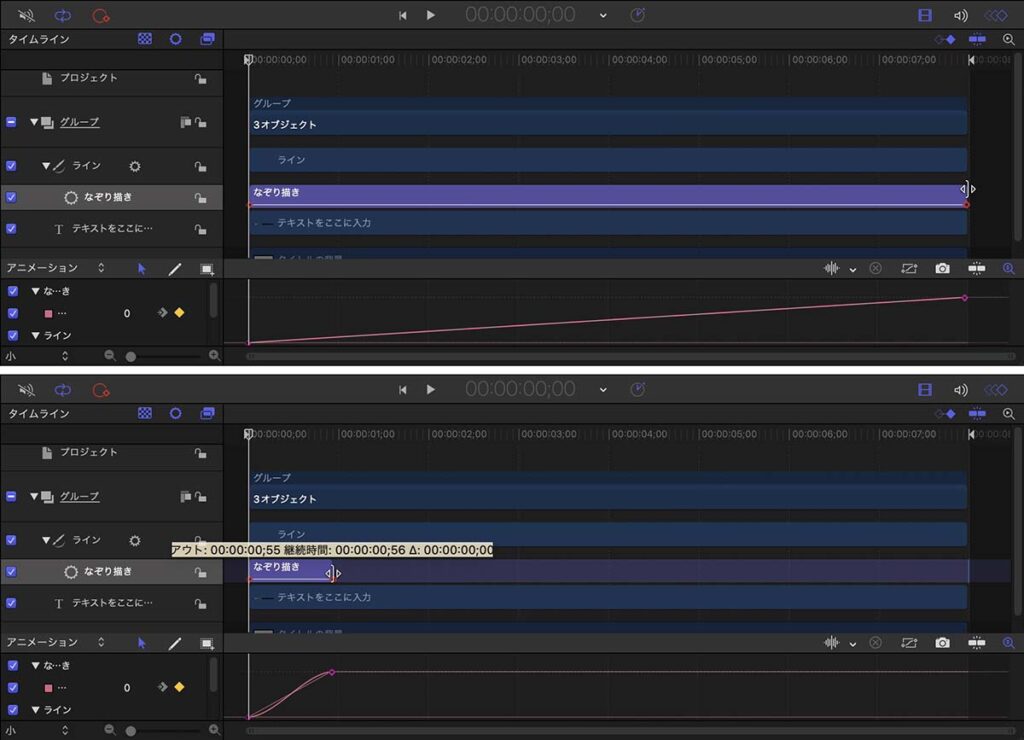
「なぞり描き」エフェクトをタイミングパネルのラインにドラッグ&ドロップで適用すると、エフェクトがラインの表示時間いっぱいの長さで適用されます(m03_fig_06上)。FCPでクリップの長さを調整するのと同様の操作方法で、エフェクトの継続時間を調整できます。「なぞり描き」終了部分のドラッグ操作でエフェクトの長さ、つまりラインが伸びる時間を調整します(m03_fig_06下)。ここでは55フレームに調整しました。59.94fpsのプロジェクトなので、1秒弱の継続時間です。この時、タイミングパネル下部にあるキーフレームエディタには「なぞり描き」のキーフレームが表示され、継続時間の変更とともにキーフレームの位置が修正されているのが分かります。

エフェクトの継続時間を調節する
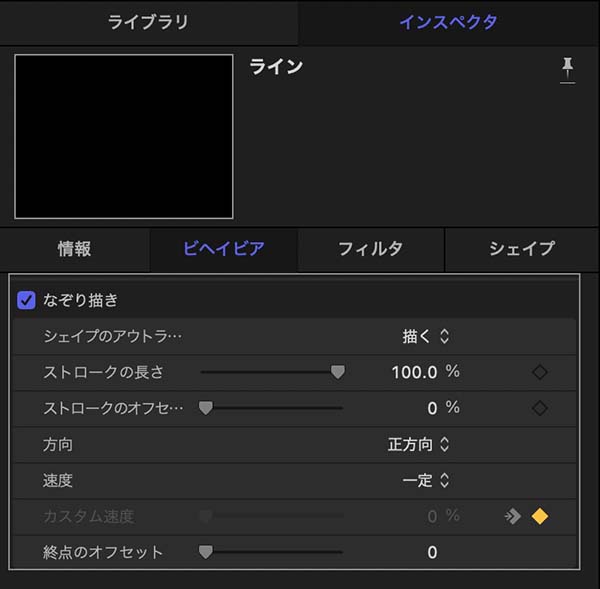
ラインの長さ自体も、「なぞり描き」エフェクトで調整できます。m03_fig_07が「なぞり描き」のインスペクタ画面です。m03_fig_07下部の「終点のオフセット」を「公開」設定にすることで、FCPで使用するときにラインの長さを調整することができます。ラインが長くなるアニメーション処理は「なぞり描き」自体に組み込まれているので、「終点のオフセット」を公開設定にしても、ラインが長くなるアニメーション処理はFCP上で再現されます。
FCPでの使用時に、入力したテキストの文字数に合わせてラインの長さを自動設定してくれるビヘイビアがあれば便利なのですが、私はそういった効果をまだ見つけられていません。
ラインのフェードアウト処理
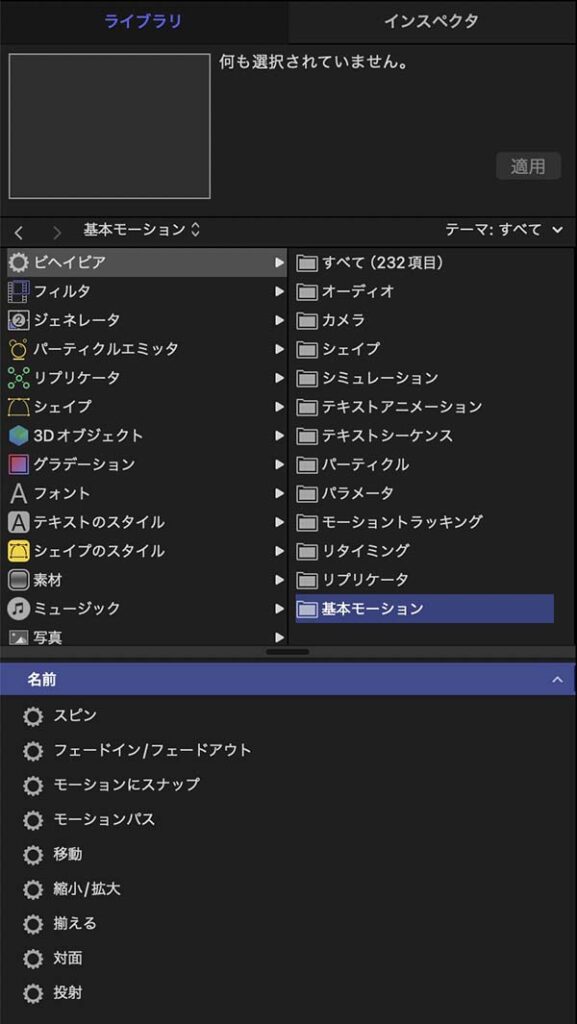
タイトルの終了時に、ラインがフェードアウトするように処理しておきます。ラインの「不透明度」にキーフレームを追加しても良いのですが、ラインが伸びる処理と同様にビヘイビアを使った処理の方がFCPでの使用時に柔軟な対応ができそうです。「ライブラリ」の「ビヘイビア」→「基本モーション」内に分類されている「フェードイン/フェードアウト」効果を使ってみます。
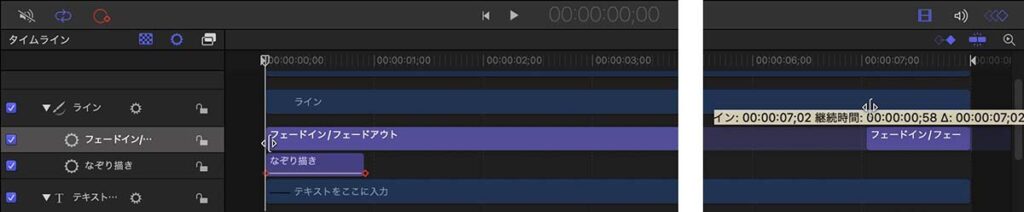
「フェードイン/フェードアウト」をラインに適用すると、「なぞり描き」同様にラインの継続時間いっぱいに効果が適用されます。「フェードイン/フェードアウト」開始部分のドラッグ操作で、継続時間を調整します(m03_fig_09)。ここでは58フレームに調整しました。

「フェードイン/アウト」継続時間の調整
「フェードイン/アウト」という名称のとおり、エフェクトを適用したままだとフェードインした後にフェードアウトする効果になっています。ラインに適用した「フェードイン/フェードアウト」を選択して、インスペクタ画面で設定を修正します。「フェードイン時間」を0に設定することで、フェードアウトのみが行われるようになります(m03_fig_10)。
ついでに、ここでフェードアウト時間を「公開」に設定しておくと、後で設定するビルドアウトマーカーで設定したフレーム数の範囲内で、FCPでの使用時にフェードアウトの処理時間を変更することができます。
タイトルの背景 プレースホルダに画像を配置する
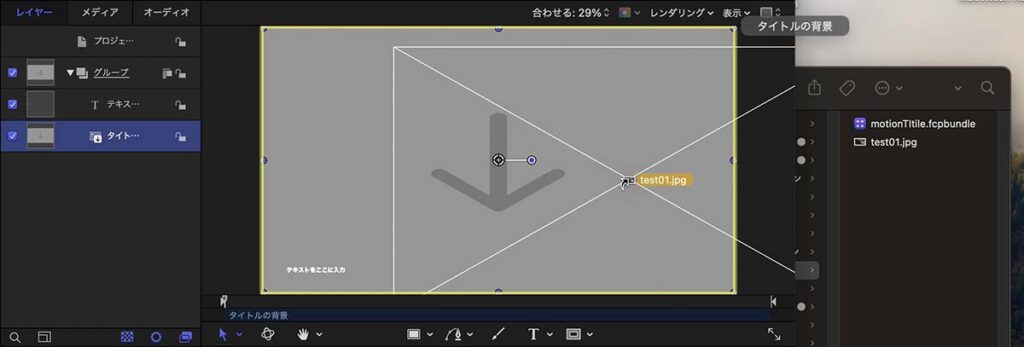
プレースホルダにプレビュー用の背景を配置するには、読み込み画面かFinder上から画像ファイルをドラッグ&ドロップします。読み込み画面は、メニューバー→ファイル→読み込む…(ショートカット command + I)か、motion画面左上の「読み込む」ボタンをクリックすると表示されます。読み込み画面からドラッグ&ドロップした場合は、プレースホルダへの画像配置が完了した後、読み込み画面を「キャンセル」ボタンで閉じて差し支えないようです。

デスクトップの画像をプレイスフォルダにドラッグ&ドロップする
配置した画像データの保存場所によっては、タイトルプリセットファイルを保存するときにm03_fig_12の画面が表示されます。コピーをクリックすると、作成中のタイトルプリセットプロジェクトと同一のフォルダ内に画像ファイルが複製保存されます。
プレースホルダに配置した画像はmotionでの作業時に表示されるほか、FCPにオリジナルタイトルプリセットとして公開したときに、タイトルプリセットアイコンの背景画像として使用されます。
プレイスフォルダに配置した画像を削除したい場合は、プレイスフォルダのインスペクタを表示し、イメージページ下部の「消去」ボタンをクリックします(m03_fig_13)。
プレースホルダーを表示する設定にしておくとFCPでタイトルプリセットを使用したとき、場合によってはタイトルプリセットの下に配置されているクリップの画像を静止画として表示するように機能することがあるようです。特に意図がない場合は、プロジェクトパネルやタイミングパネルで「タイトルの背景」のチェックボックスを解除して、非表示にした方が無難なようです。なお、「タイトルの背景」を非表示にした場合、そのタイトルプリセットはFCPで黒い背景のアイコンとして表示されます。
ビルドイン・アウトマーカー
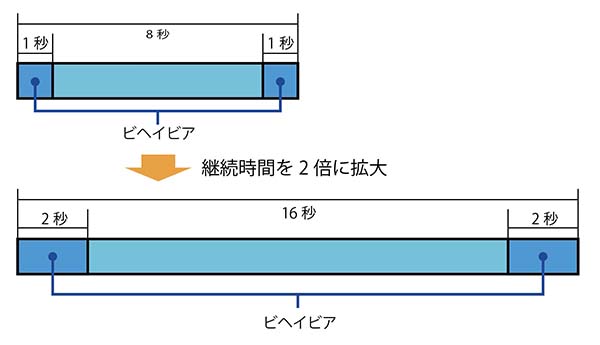
タイトルプリセットの作成時に設定したビヘイビアの継続時間は、FCPでタイトルプリセットを使う際には何秒や何フレームといった絶対的な時間として設定されているのではなく、タイトルの継続時間に対しての割合として設定されています。そのため、8秒の継続時間で作成したタイトルプリセットに1秒のビヘイビアを設定した場合、FCP上でこのタイトルプリセットの継続時間を倍の16秒に変更すると、ビヘイビア部分の継続時間も倍の2秒に拡大されます(m03_fig_14)。
このままの設定では、1シーンの間表示しっぱなしにするような長時間表示させるテロップの場合に、テロップの表示時間に比例してビヘイビアの表示時間も長くなってしまい、間抜けなほど長い時間をかけて文字が登場するようなアニメーションになってしまいます。
テロップの継続時間を長く設定する場合でも、motionで設定したビヘイビアの継続時間を変更したくない場合は、ビルドイン・アウトマーカーという機能を使います。
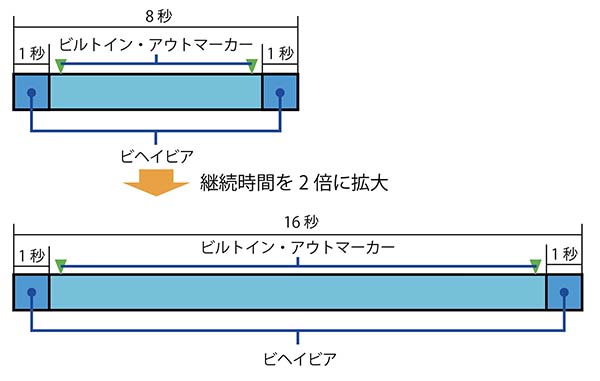
ビヘイビアなどのエフェクト処理とともにタイトルが表示された直後にビルドインマーカを、タイトルが消える直前にビルドアウトマーカーを設置することで、FCPでタイトルプリセットの継続時間を変更してもビルドインマーカーの前、ビルドアウトマーカーの後の継続時間はmotionで設定した継続時間のままで再現されます(m03_fig_15)。
ビルドイン・アウトマーカーの設置と必須・任意の設定
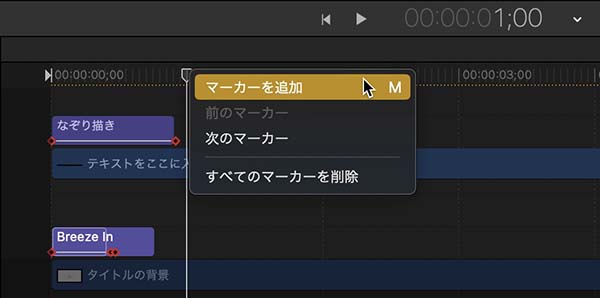
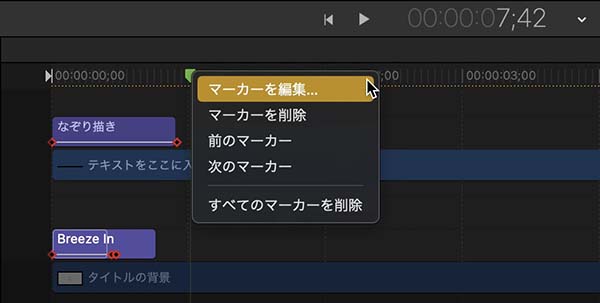
motionで設置するマーカーは、タイムラインのルーラー部分に対して設置するようです。ルーラー部分にマウスカーソルを合わせて右クリックをすると、マーカーを追加するメニューが表示されます(m03_fig_16)。「マーカーを追加」を選択することで、マウスカーソルの位置にマーカーが追加されます。マーカーを設置したい位置に再生ヘッドをおいて、ショートカット「shift + M」と操作してマーカーを追加することもできます。
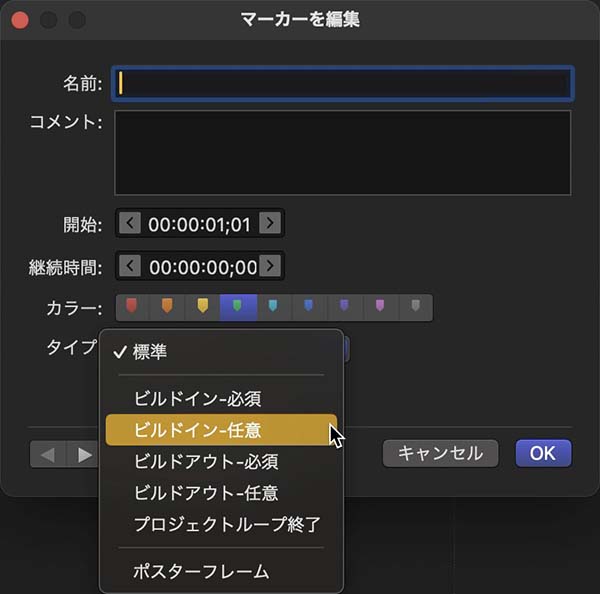
マーカーの編集画面でマーカーのタイプを変更します。ここで設定しているマーカーは、タイトルプリセットの開始部分に設置したマーカーなので「ビルドイン-必須」か「ビルドイン-任意」を選択します(m03_fig_18)。
「必須」に設定した場合は、ビルドインマーカー以前、ビルドアウトマーカー以後の継続時間は必ず固定されます。「任意」に設定した場合は、ビルドインマーカー以前、ビルドアウトマーカー以後の部分の表示・非表示を、FCPでのタイトルプリセット使用時にタイトルのインスペクタ画面で設定することができます。
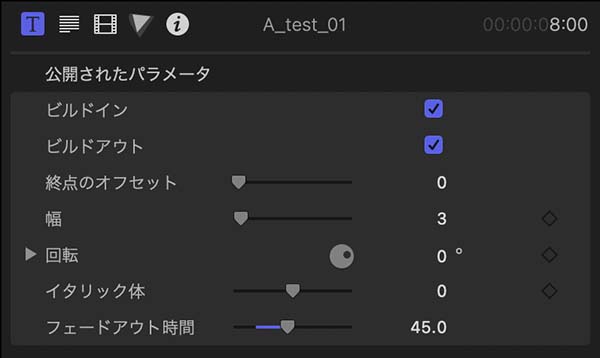
m03_fig_19は、FCPでタイトルプリセットのインスペクタ画面を表示したものです。「ビルドイン」「ビルドアウト」のチェックボックスの操作で、マーカーの前後の表示・非表示を切り替えることができます。
ビルドインマーカー以前、ビルドアウトマーカー以後を非表示にした場合、非表示になる位置に設定したビヘイビアなどのエフェクト効果は無効になり、タイトルがカットイン、カットアウトするような表現になります。
特別な事情がない限り、ビルドイン・アウトマーカーは「任意」にしておいた方が、タイトルプリセットを柔軟に使用できるように思います。
保存と公開 タイトルプリセットの保存
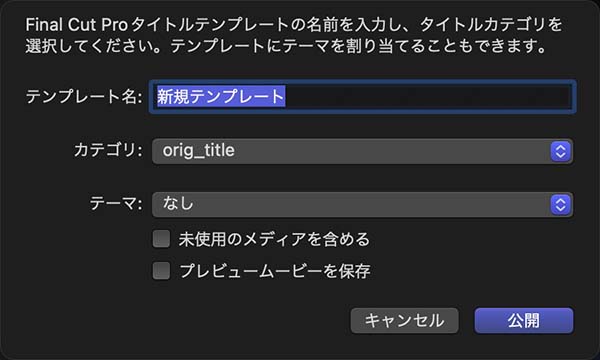
motionで作成したタイトルプリセットを新規保存する際には、m03_fig_20の保存画面が現れます。通常だと「保存」となっているボタンは、「公開」という表記になっています。FCPに対して公開するという意味だと思います。
新しくタイトルプリセットを公開する際には、わかりやすいカテゴリ名とテンプレート名を設定すると、FCPでの作業時に探しやすくなります。カテゴリ名の部分をクリックして「新規カテゴリ…」を選択すると、カテゴリを作成することができます。ここでは、「orig_title」というカテゴリを設定しました。
公開操作をしたタイトルプリセットのプロジェクトデータは、Macintosh HD→ユーザー→(ユーザー名)→ムービー→Motion Templates→Titles内にある、公開操作時に指定したカテゴリ名のフォルダに保存されます。上記の場合は、「Titles」内の「orig_title」フォルダ内に、保存する際に設定したテンプレート名のフォルダが作成されて、その中に各種データファイルが格納されます。
m03_movie_01が、作成したタイトルプリセットをmotionから書き出した動画です。
タイトルテンプレートの修正とその反映
FCPに公開済みのタイトルテンプレートをmotionで修正すると、FCP上のタイトルテンプレートにもその変更が反映されます。ただし、無条件に全ての変更が反映されるわけではなく、いくつかのルールがあるようです。
FCPで「タイトルとジェネレータ」ウィンドウにあるテンプレートは、motionでテンプレートを変更・保存する都度、その変更が反映されるようです。上手く反映されていない場合は、一度ほかのタイトルカテゴリを開いてから変更したテンプレートが入っているカテゴリーを開きなおすと、motionでの変更が反映されます。それでも変更が反映されない場合は、FCPを再起動すれば反映されます。
FCPでタイムラインに配置済みのタイトルテンプレートも、FCP上でその内容を変更していない場合は、ライブラリを開きなおすことでmotionでの修正が反映されます。しかし、タイトルテンプレートを使う際に、全く変更を加えないということはあり得ません。最低限、表示する文字だけは変更するはずです。そして、表示する文字を変更した場合、motionでテンプレートのフォントやサイズ、色などを変更しても、FCPでタイムラインに配置済みのタイトルテンプレートにその変更は反映されません。テキストについては、文字を入力し直すだけでフォント設定に関連した様々な項目でmotionでの変更が反映されなくなります。つまり実質的には、FCPでタイムラインに配置済みのタイトルテンプレートは、motionで行ったフォント関連の変更が反映されないと考えて良いと思います。
一方でラインなどの図形の場合、FCPでタイムラインに配置済みのテンプレートにmotionでの変更が反映されるルールは少し違うようです。motionでおこなったラインの線幅への変更は、FCPでタイトルのテキストを入力しなおした場合でも、FCPライブラリの開き直し後に反映されます。また、ラインに適用した「なぞり描き」ビヘイビアの「終了点のオフセット」をFCPで変更しても、motionでのラインの色や線幅などの変更は反映されます。テキストに比べてラインの場合は、motionでの変更が項目ごとに反映されるようです。ただし、FCP上で変更した項目そのものについては、motionでの変更が反映されません。例えば、FCP上でラインの線幅を変更した場合、motionでラインの線幅を変更してもFCPのタイムラインに配置済みのテンプレートにラインの線幅の変更は反映されません。
motionで作成したタイトルテンプレートを修正する場合、こういったルールに留意して修正作業を行う必要があります。過去に作成した映像に使用したタイトルテンプレートをmotionで変更する場合、その変更が過去の映像のライブラリを開いたときに反映されてしまうことを考えて修正するか、別のテンプレートとして「別名で保存…」をするなどを検討しても良いかもしれません。FCPで作成したライブラリごとに、オリジナルのmotionテンプレートを書き出しておいて、そのライブラリを開く際には、書き出したmotionテンプレートを読み込むようにFCPのライブラリ設定を変更するという方法もあります。
まとめ
motionでのタイトルテンプレート作成は、オリジナリティのあるタイトルを作るといった目的だけでなく、フォント設定やテキストの輪郭、影などのスタイルを揃える雛形として使っても便利です。ただし、motionでテンプレートを変更した場合に、過去にそのテンプレートを使ったFCPライブラリにも影響があることを意識しておいた方が良いでしょう。